
React Native vs Flutter : Which we should learn??
Creating mobile application is the top priorities of companies nowadays but there may be difficulty to choose on which platform or programming we should use to develop our native mobile applications. Apart having two developer team to create mobile application: - Android Developer team and IOS developer team, we can use popular frameworks to cross-platforms mobile applications. We will use the same code that will works on both IOS and Android.
There are many frameworks to create cross-platforms mobile applications but the most popular one which provides us best performance applications closet to native applications. The most powerful frameworks which provides us platform to create mobile applications are React Native by Facebook and Flutter by Google.
In this article, we will look on each of the frameworks and explains theirs strengths and weakness. We will also explain the difference between React Native vs Flutter and which should use?
Contents
- 1 What is React Native and Flutter?
- 2 Comparison between React Native vs Flutter
- 3 Which one should we use?
- 4 When to choose React Native?
- 5 When to choose Flutter?
- 6 Average Salary of React Native Developers vs Flutter Developers
- 7 Conclusion
What is React Native and Flutter?
React Native is the cross-platform mobile development software release by Facebook to develop the Android and IOS application using JavaScript programming language.
React native uses same fundamental block of UI as Native IOS and Android app uses. It means that, React will convert your JavaScript code to native UI blocks that is used by IOS and Android App.
Some of the popular applications that are made by using React Native:
- Fb Ads Manager
- Tesla
- Skype
- Wix
- Uber Eats
And many more…..
Flutter is also a cross-platform mobile development software released by Google to developer native applications using Dart programming language.
Some of the popular applications that are made by using Flutter:
- Xianyu app by Alibaba
- Hamilton app
- Google Ads app
- JD Finance
- Google Analytics
- EBay Motors
And Many More…
Comparison between React Native vs Flutter
Here will make comparison between flutter and react native on the following topics.
- Programming Language
- Architecture
- Installation
- Setup and Configuration
- Development Tools and Documentation
- Developer Productivity
- Community Supports
- Application Testing
- Build and Release
We will compare React native vs flutter on these points. Let’s start
1. Programming Language
A) React Native - JavaScript
React Native uses ReactJS – JavaScript library for building UI. If you are the web developer, it is easier for you to learn React Native.
Since it uses JavaScript which has great popularity on market, it helps to increase react native developer. According to the stack overflow survey, JavaScript is the most commonly used programming language among developer.
B) Flutter - Dart
Flutter uses the Dart – programming language build by Google. Dart programming language is used to make productive app development.
Dart resemble the programming languages like C# and java. So, there will be easy for C# and Java developer to start with flutter.
According to stack overflow survey, Dart programming is the most loved by the developer than JavaScript.
2. Architecture
Before choosing the cross-platform software, we must the inter architecture of software. How they work in backend. By knowing the internal architecture, it is easier for us to choose right platform for our projects.
A) React Native - Flux
It fully dependent on JS runtime environment architecture which is also known as JavaScript Bridge. React Native code is compiled into native code during the runtime using Flux Architecture. In Short, React Native communicates with node modules using JavaScript Bridge.
B) Flutter - Skia
Flutter uses Dart framework which has inbuilt components. So, it need not need to communicate with node modules. And also the app size is greater than the app build in React Native. Dart framework uses Skia C++ engine which has all protocols, compositions and channels. In Short, Flutter has everything in-built that we may need to create a native mobile applications.
3. Installation
Installation of both frame is so simple. There is no any difficulty to setup any framework on the system so that it makes easier for developer to go through that framework.
A) React Native – NPM
We need NPM (Node Package Manager) to install the React Native. Those developers who are familiar with JavaScript, There may be easier for installation to them. Other developer must know about NPM before going through the React Native. We can simply install the react native by simply running below command on system.
npm install -g react-native-cliAfter that you can start with react native. For more details of installation, go through this article.
B) Flutter – Binary Download from source
Flutter can be installed by download the binary for specific platform from github.
After download, we have setup the path on our system environment variables.
3. Setup and Configuration
The process of setting up the developer machine to use new frameworks may takes times. So, the framework should have great documentation that makes developer easy to setup their projects.
A) React Native
We can simply start project with react native using following commands. First we have to the particular folder and run command from that folder. It will generate some files and you have to use that files to develop native applications.
react-native init ProjectName
cd ProjectName
react-native run-androidThere is no any setup and configuration for react-native projects. All the data is generated dynamically.
B) Flutter
Flutter have great documentation to setup the projects. We can create flutter projects using CLI. . First we have to the particular folder and run command from that folder. It will generate some files and you have to use that files to develop native applications.
flutter create ProjectName
cd ProjectName
flutter runYou have complete setup and configuration for the project.
4. Development tools and Documentation
While developing the cross-platform applications, Main requirements is the building blocks or components. Without these, we cannot feel applications as like native applications.
React Native less components library whereas Flutter have huge source of inbuilt components. React native is fully dependent on third party library.
While in the case of documentation, we can find great documentation of react native as well as flutter.
5. Developer Productivity
As we know, react native uses JavaScript library. It is for developer who knows the web development better. React native great features to test the app and developer can also use any IDE to code on react-native.
Flutter has a lot of reload feature so, it is easier to start with demo app. As complexity increase, developers have to learn in details and follow next flutter concepts. Since Dart is not a common programming language, most IDE does not support dart programming language. There may be difficulty to write the code.
Community Support
React Native is release by Facebook. From that date, it is gaining popularity day by day. There is great community of react native developer in github also. We can find great support on react native. Since there are many developer working on react native.
Flutter gains its popularity after Google promotes it’s on Google I/O. After that, Flutter developer are increasing day by day. But till now also, there are not enough resources to solve the developer issues.
6. Performance
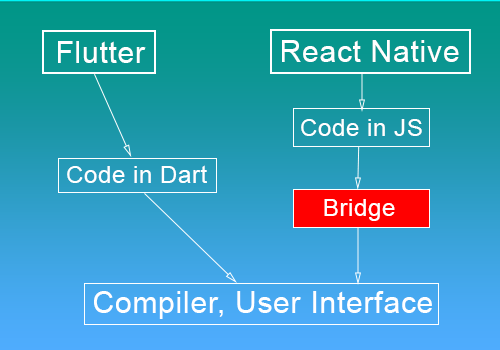
If you compare the same functionality application on basis of CPU load, graphics and memory usages on both android and IOS then you will find the application built with usages more CPU load, graphics and memory than application made with flutter. To explain this properly, Please see the below picture
In the case of React native, it requires Bridge to exchange data or communicate between two environments. Bridge converts the JavaScript code to native code and vice versa. Since Bridge is an extra tools required by react-native so it takes some time to convert the JS code to native language.
Flutter which uses the Dart programming language, can access the native code directly with any support. So application made with flutter have higher speed than made with React Native.
7. Build and Release
React native does not have great documentation to export projects IOS applications. But it provides manual process to export from the Xcode. In the case of android, it has great documentation to publish app on play store.
Flutter has strong command line interface to export projects to mobile applications. It also has great documentation to publish apps to play store or app store.
Which one should we use?
In React Native and Flutter, You can choose anyone. Both have great demands in market. To choose between react native flutter, It depends on what types of projects are you building. Both have advantages and disadvantages. Let’s look and short comparison between React Native and Flutter.
| React Native | Flutter | |
| Programming Language | JavaScript | Dart |
| Created By | ||
| Release On | Jan | May |
| Architecture | Flux | Skia |
| Easier | For java or C# developers | For Web Developers |
| Development Tools and Documentation | Great Documentation and Starter toolkit | Extensive Documentation and tutorials |
| Hot Reload | Supported | Supported |
| Library | Large inclusive library | Smaller, non-inclusive |
| Performance | High | Comparatively Lower |
| Community Support | Great | Best |
When to choose React Native?
React Native is best when you are going to build the complicated cross-platform mobile applications. If your projects will be large and deeply rooted then I recommend to use React Native. It has strong community support and documentation.
When to choose Flutter?
If you are focusing on UI the go with Flutter. Since Flutter have built-in native components that makes it best for iteration. If you want to create the MVP in short period of time then you can go with flutter.
Average Salary of React Native Developers vs Flutter Developers
The average salary of React Native developer in Western Europe is around $78,000 per year and In US, average salary is $120,000 per year.
In the case of Flutter, There is a little bit high demand than React Native. The average salary of Flutter developer in US is $13,000 per year.
Conclusion
React Native and Flutter both have advantages and disadvantages. I hope this article will help you to choose correct framework to develop native cross-platform mobile applications. Share your feedback which frame work will you use to create cross-platform mobile application.